Create a Landing page in less than 100 lines (incl. CSS)
📅 5 years ago 🕒 4 min read 🙎♂️ by Madza

Recently I bought a domain and decided to build a quick landing page to not leave it empty while I work on my portfolio. I thought some of you might find it useful, so I decided to make a tutorial on it.
HTML
Start by creating a new index.html file and launching a boilerplate by typing '!' and pressing 'Tab'. Type the name of your site in the title tags. It will be displayed in the browser tab.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My Awesome Landing Page</title> </head> <body> </body> </html>
Then create divs that will wrap the page and center the content. Add a heading that will introduce you and a paragraph of your skills. I also used span elements on separators to style them later.
<div class="page-wrapper"> <div class="content-wrapper"> <h1>Hi, I'm Madza</h1> <p> FrontEnd <span class="divider"> | </span> BackEnd <span class="divider"> | </span> DevOps </p> </div> </div>
Next, create a new Icons folder. You can find awesome icons on Font Awesome. Visit their site and enter the email to receive the pack. Unzip it and add it to the Icons folder. Finally link to all.css file in the pack.
<link rel="stylesheet" href="icons/font-awesome/css/all.css" />
Add your icons inside links and use the proper Font Awesome syntax for specific icons you are gonna use (see their docs).
<a href="https://twitter.com/madzadev"> <i class="icon fab fa-twitter fa-2x"></i> </a> <a href="https://github.com/madzadev"> <i class="icon fab fa-github fa-2x"></i> </a> <a href="https://www.linkedin.com/in/madzadev/"> <i class="icon fab fa-linkedin-in fa-2x"></i> </a> <a href="https://blog.madza.dev"> <i class="icon fas fa-book fa-2x"></i> </a> <a href="mailto:hi@madza.dev"> <i class="icon fas fa-envelope fa-2x"></i> </a>
CSS
Let's make everything prettier!
First, create a new folder for styles, add a new file main.css in it, and link to it in the index.html header section.
<link rel="stylesheet" href="styles/main.css" />
After that import the fonts you are gonna be using. I decided to go with Comfortaa and Source Sans Pro. Visit Google Fonts and pick whichever ones you want and import them on top of the main.css file.
@import url("https://fonts.googleapis.com/css2?family=Comfortaa:wght@700&family=Source+Sans+Pro:wght@900&display=swap");
Then make a simple reset for default stylings, set the background color for your landing page and center elements using CSS GRID.
* { margin: 0; text-decoration: none; } html, body { height: 100vh; display: grid; place-items: center; background-color: black; } .page-wrapper { display: grid; place-items: center; text-align: center; }
Now style the text. Set the color of fonts, font family, tweak letter spacing, and add margin where necessary to look good.
h1 { color: white; font-family: "Source Sans Pro", sans-serif; font-size: 5em; letter-spacing: -0.04em; } p { color: rgb(98, 0, 255); font-family: "Comfortaa", cursive; font-size: 1.5em; margin: 15px 0; } .divider { color: white; }
Finally, you have to style icons. Depending on your background color, set the color of icons and their size. For interactivity, you can add a cursor change and an icon background-color change on hover.
.icon { color: white; padding: 15px; border-radius: 50%; } .icon:hover { cursor: pointer; background-color: rgb(22, 22, 22); }
Also, make sure you create your favicon for your site. You will see it on the browser tab before the page title. For that, I would recommend favicon.io. Add it to your icons directory and link to it in index.html header.
<link rel="icon" href="icons/favicon.ico" />
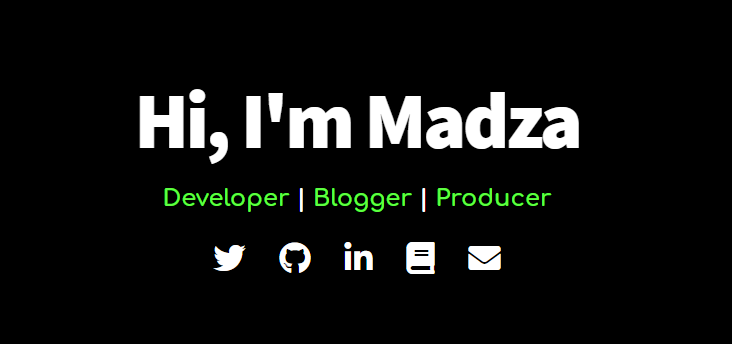
Well done! The final result should look something like this:

Before deployment make sure you experiment with different settings in the main.css. Design is always subjective, tho I would recommend something in the lines of great contrast:

Or this:

Congratulations! You have made a simple landing page with no fancy CSS or JavaScript frameworks and in less than 100 lines of code.
Source code is available on GitHub. Give it a ⭐ if you liked it 🎉🥳
Writing has always been my passion and it gives me pleasure to help people. If you have any questions, feel free to reach out!